Haven't we been here before?
By Oscar Kelk • 5 minutes to read
Created
You're not looking at the first version of this website; you're actually looking at the fourth. 3 days ago I scrapped version 3 and started anew. I didn't hate it, but I wanted to make something which looked nicer, more organised.
I'll look at the previous three versions of this website, each with different content, and how I made this one.
Where did we come from?
Version 1
I'll start at the beginning, with version 1. This version came from 2012.

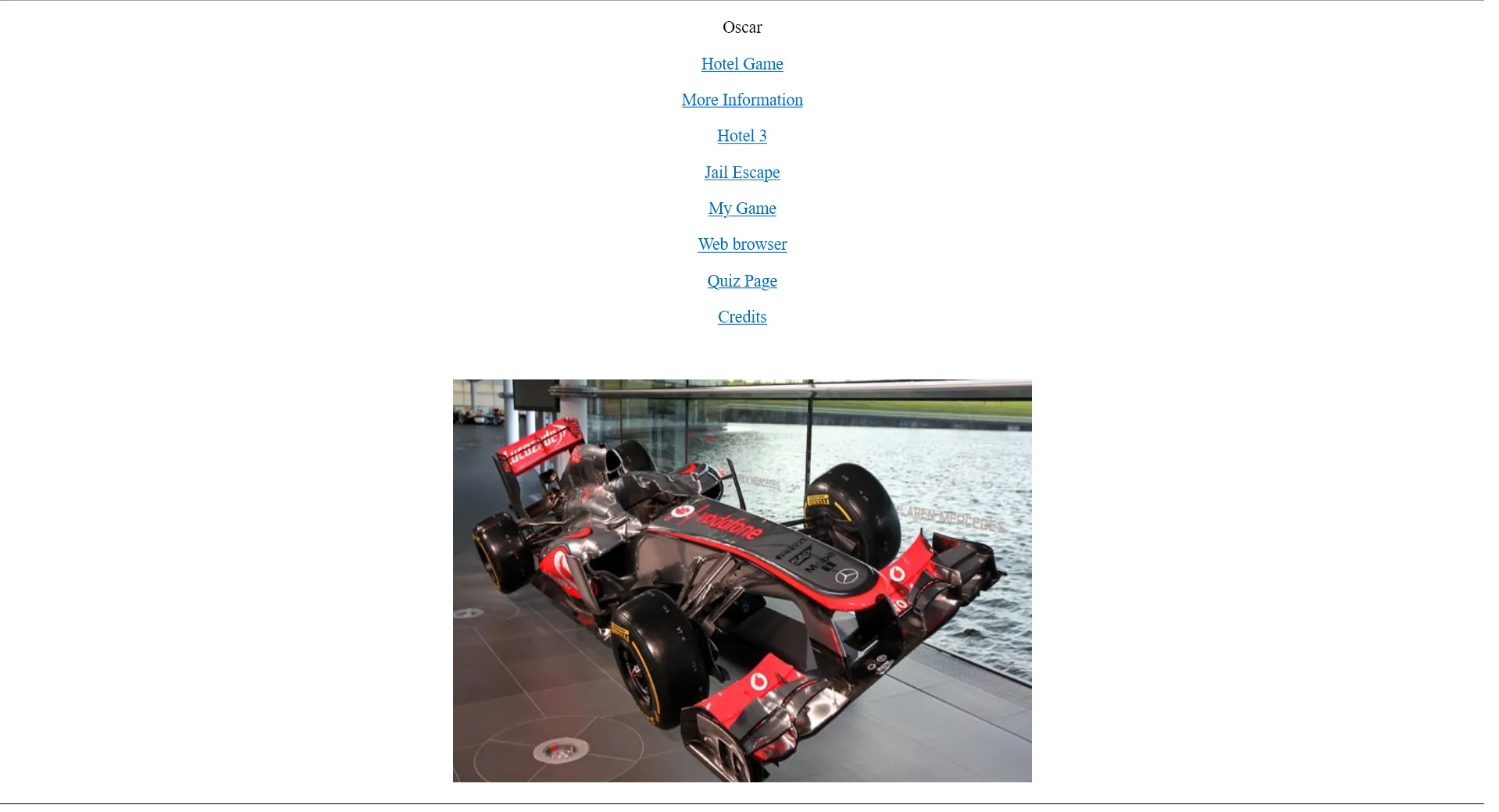
Version 1
Version 1 was made with ASP.NET, coded in Visual Basic. You can see that it wasn't made to look pretty! Maybe CSS would have done it good. But it was made with the Visual Studio website editor - meaning HTML, and whatever else was generated by the program was not written by me.
So it was mostly something I made for the novelty of 'making a website'. Most of these hyperlinks may not be self-explanatory. "My Game" was a flash game that I made, so was "Hotel Game", "Hotel 3", and "Jail Escape". "Quiz Page" was a collection of easy fun quizzes (all about Harry Potter). "Web browser", I believe, was a web browser that I tried to make for Windows.
Version 2
4 years later I was tired of version 1. I wanted to start again.

Version 2
It was time for version 2, made with React JS. This top-of-the-line JavaScript library provided all. And take a look at the very fancy "Material Design", why ever write CSS when you can utilise someone else's?
But there isn't a great lot to say about this version. You'd press on the home button to be welcomed by a greeting message (not actually addressed to you). There was a password implementation too at some point. It checked your password (chosen by me), against the password defined in the Javascript.
Version 3
Out with the old and in with the new. Version 3 came about a few years ago, and I wasn't into Javascript. But I was into Python! I made everything with Python. Scripts in python, games in python, applications and more, all in python. Can you imagine my discovery of Django: the python web development framework?

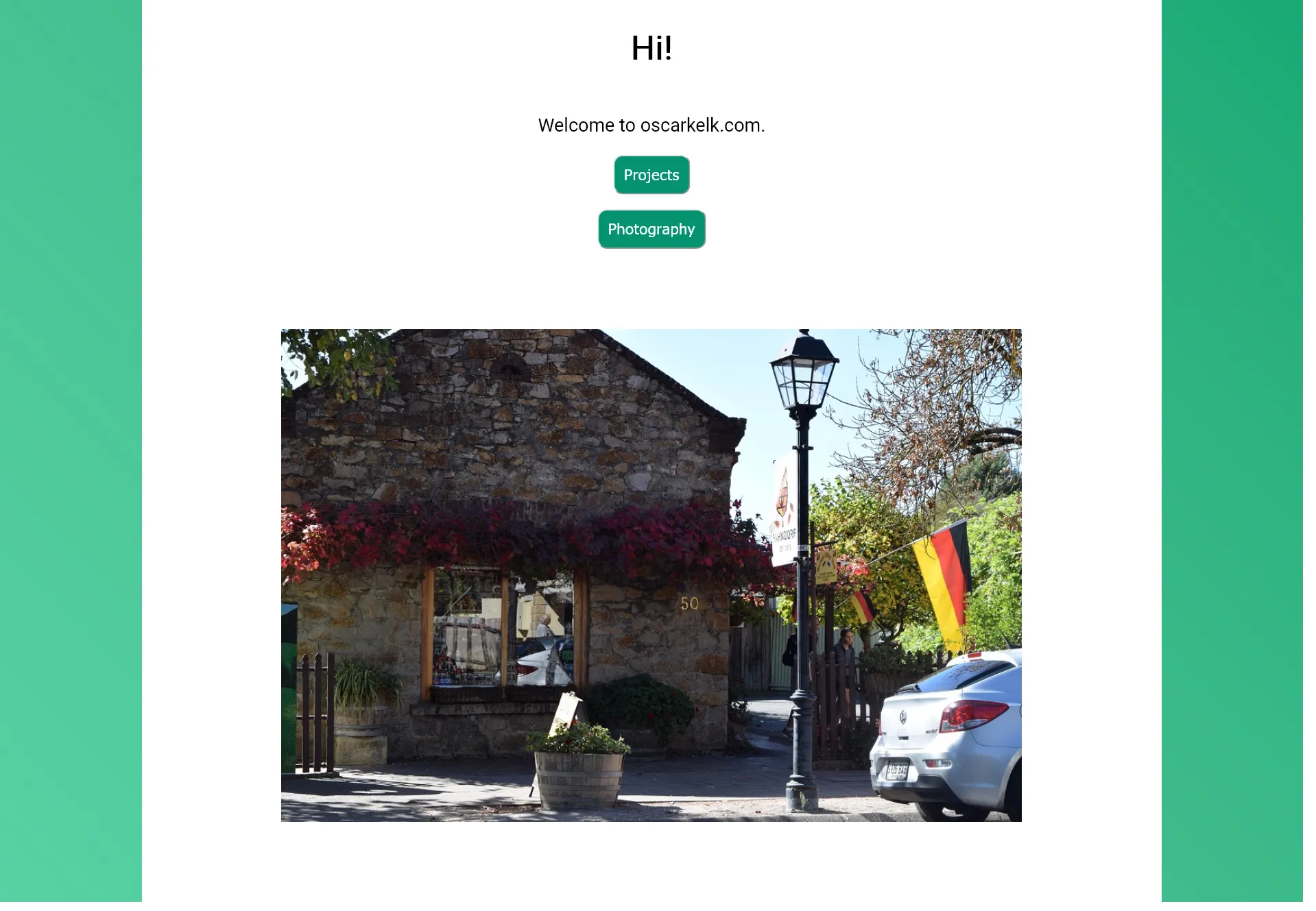
Version 3
You could call this a bit of a breakthrough for me. I wrote CSS, and the CSS worked, most of the time. I made all the pages: one for projects, with individual project pages inside that, and a little photography showcase. I didn't use JavaScript or anything back-end, but this was enough. You know, however, that it didn't last forever.
Inspiration
A friend and I wrote a website to host some projects we made. We used no framework, everything was HTML, CSS, JavaScript, and PHP. I was inspired. I like to know and understand exactly what the website is doing, but with a framework you don't always get that. Writing without one felt more like it was my own, and so I thought "why can't I make something like this for oscarkelk.com?". You won't see React JS, or Django, or anything like that here for that reason.
Something to see
Each page needed to look nice, but also be able to support a range of content. From the start I also wanted the website to have a dark mode, which I'll return to later.
First I made a template, which looked a little like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>« Oscar Kelk</title>
<link rel="stylesheet" href="/assets/css/dark-mode.css">
<link rel="stylesheet" href="/assets/css/site-wide.css">
<script src="/assets/js/dark-mode.js"></script>
</head>
<body>
<header>
<h1></h1>
</header>
<main></main>
<footer></footer>
</body>
</html>
You'll see that it's left blank in areas, space for content to be filled in. I utilise HTML5's semantic tags and have separate stylesheets/scripts for dark mode and such.
Each page uses the Rubik font and has meta tags for mobile viewports.

Rubik Font
The majority of internet traffic comes from mobile devices, and so it only makes sense that the website should be usable on them. I recognised mobile responsiveness as a prevalent issue with the website before, so it was and still is essential to oscarkelk.com. For this I use media queries where needed.
This said the navigation bar is an issue - in the scenario that I add more items to it I'll have to rethink that.

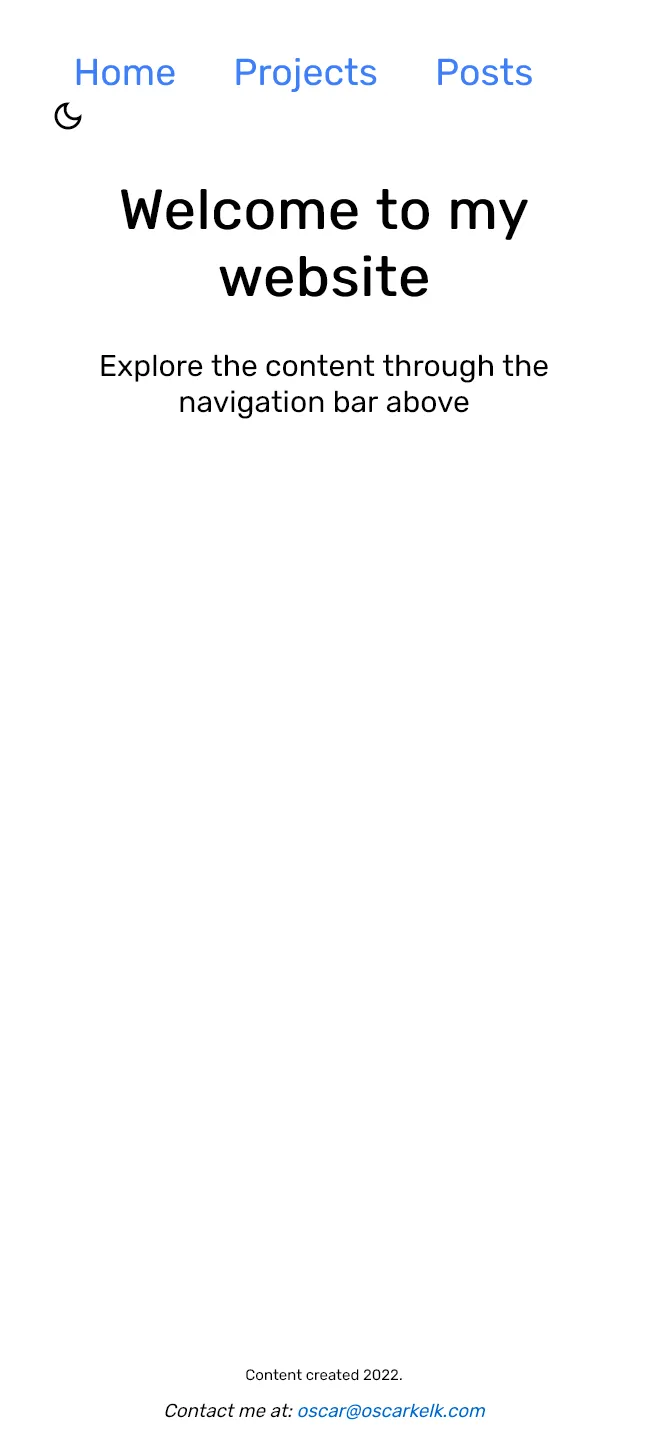
The homepage viewed on a mobile device
Dark mode
You see dark mode becoming more and more common. Many find that bright white backgrounds produce eye strain or use device battery, or simply aren't as attractive. You can try out the dark mode on my site with the button that looks like this:
dark_mode
First I made the dark mode with Javascript, where the body tag is given a class name which defines the background colour, text colour, etc.
document.body.classList.add("dark-mode"); // Add dark mode class
document.body.classList.remove("light-mode"); // Remove light mode class
But there is a bit of a problem with this.
As a page is loaded, the light background HTML/CSS is read and rendered first. Only after is the Javascript, making it dark, run. The resulting issue is a nasty little flash in your face before the page changes. This is quite an issue, and the solution is to have the dark-mode class input before the page is read.
This is what PHP does, leaving a cookie on your browser with your background preference (try and find it if you've pressed the toggle button!). When you load the page the cookie is read and parsed, the corresponding class is placed in the document body, and you are presented with the background you want.
Behind the scenes
PHP (PHP: Hypertext Processor), is used for two main reasons:
- Dark mode
- Posts
These posts are all stored in a MySQL database. Each one has fields for title, author, content (the HTML itself), etc.
When you load the /posts/ page, the 5 latest posts are brought to you, and then the rest are distributed among other pages.
Each post has comments, which are stored in another table, possessing an ID number which corresponds with a post.
Upcoming
Here's what I have planned:
- Make the website more accessible ("A11y")
- Be able to update these posts (so I can tick items off this list!)
- Put source code on GitHub
If you find any bugs throughout the website, or have a suggestion of some other sort, please contact me.
Viewed 964 times
Comments
Owen Smith
Created
next blog post when??
YJ-Network
Created
Cool, like to see more of this 'content' in the future.